
Adapting the Web App to Mobile Platforms: Following the successful deployment of the DepOrtak website, the project expanded to include the development of mobile applications for both Android and iOS platforms. This expansion aimed to provide users with a seamless and optimized experience while accessing the DepOrtak platform on their mobile devices.
Challenges in Adaptation: Adapting a web application to mobile platforms presented unique challenges. The mobile environment has different screen sizes, touch-based interactions, and platform-specific design guidelines. The team had to overcome these challenges to ensure a consistent and user-friendly experience across devices.
Design Considerations:The mobile app design process involved carefully considering the following aspects:
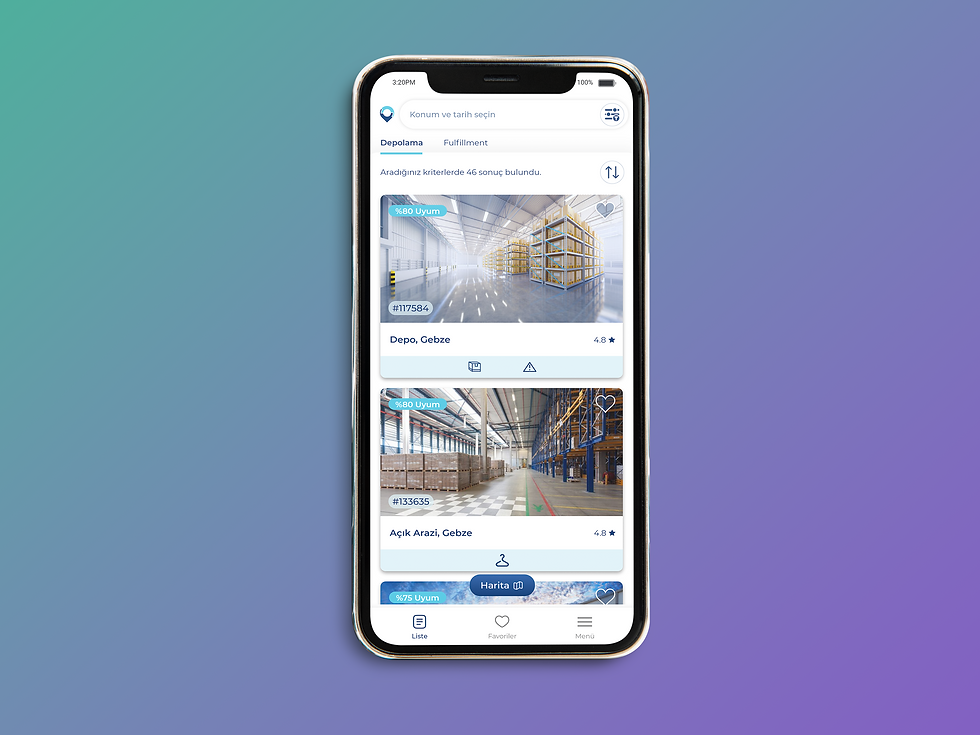
Responsive Layout: The UI/UX team reimagined the layout to accommodate different screen sizes and resolutions. Efforts were made to optimize content placement, ensuring readability and ease of navigation on mobile devices.
Touch-Friendly Interactions: The team reevaluated the user interactions to align with mobile conventions. Gestures, such as swiping and tapping, were integrated to enhance the user experience, making it intuitive and engaging.
Platform-Specific Guidelines: Adhering to the design guidelines of each platform (Android and iOS) was crucial in providing a native feel to the mobile app. The team incorporated platform-specific design elements, icons, and navigation patterns to ensure familiarity and consistency.
Mobile App Features:The mobile app retained the core features of the web app while optimizing them for mobile usage:
Seamless Navigation: The mobile app offered a streamlined and intuitive navigation flow, allowing users to easily explore listings, view warehouse details, and make reservations with minimal effort.
Location Services Integration: Leveraging the mobile device's built-in GPS capabilities, the app provided location-based services, enabling users to search for nearby warehouses based on their current location.
Push Notifications: Push notifications were implemented to keep users informed about their reservations, updates on their rented warehouses, and any promotional offers or important announcements.
Outcome and Impact:The development of mobile applications for DepOrtak yielded significant outcomes and impact, including:
Enhanced Accessibility: By extending the platform to mobile devices, DepOrtak became even more accessible to a wider user base. Users could conveniently access the warehouse rental services while on the go, increasing convenience and engagement.
Improved User Engagement: The mobile app's optimized user interface and touch-friendly interactions significantly enhanced user engagement. Users found it easier to browse listings, make reservations, and manage their rented warehouses, resulting in increased usage and satisfaction.
Platform Expansion: The availability of the mobile app on both Android and iOS platforms allowed DepOrtak to tap into a larger market, catering to users across various mobile operating systems and devices.
Lessons Learned:The mobile app development phase of the DepOrtak project provided valuable insights, including:
Platform-Specific Considerations: Adapting a web app to mobile platforms requires a deep understanding of platform-specific design guidelines and user expectations. Tailoring the app to each platform helps create a more native and intuitive experience.
Usability Testing: Rigorous usability testing on different mobile devices and screen sizes is vital to identify and address any usability issues. This process ensures a consistent and seamless experience for users across various devices.
The mobile app adaptation of DepOrtak successfully brought the warehouse rental platform to users' fingertips, offering a convenient and optimized experience on both Android and iOS devices.